Como colocar um botão do whatsapp no meu site.
Aprenda agora a colocar um link com o seu WhatsApp, aumente a sua interação com os clientes que visitam o seu site com esse poderoso recurso.

1. Copie este script:
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+5541999030157", // Número do WhatsApp
// URL com o logo do whats
company_logo_url: "//upload.wikimedia.org/wikipedia/commons/thumb/6/6b/WhatsApp.svg/512px-WhatsApp.svg.png",
greeting_message: "Olá! fale conosco pelo whats.", // Texto principal
call_to_action: "Fale conosco pelo whats!", // Chamada para ação
position: "right", // Posição do widget na página 'right' ou 'left'
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
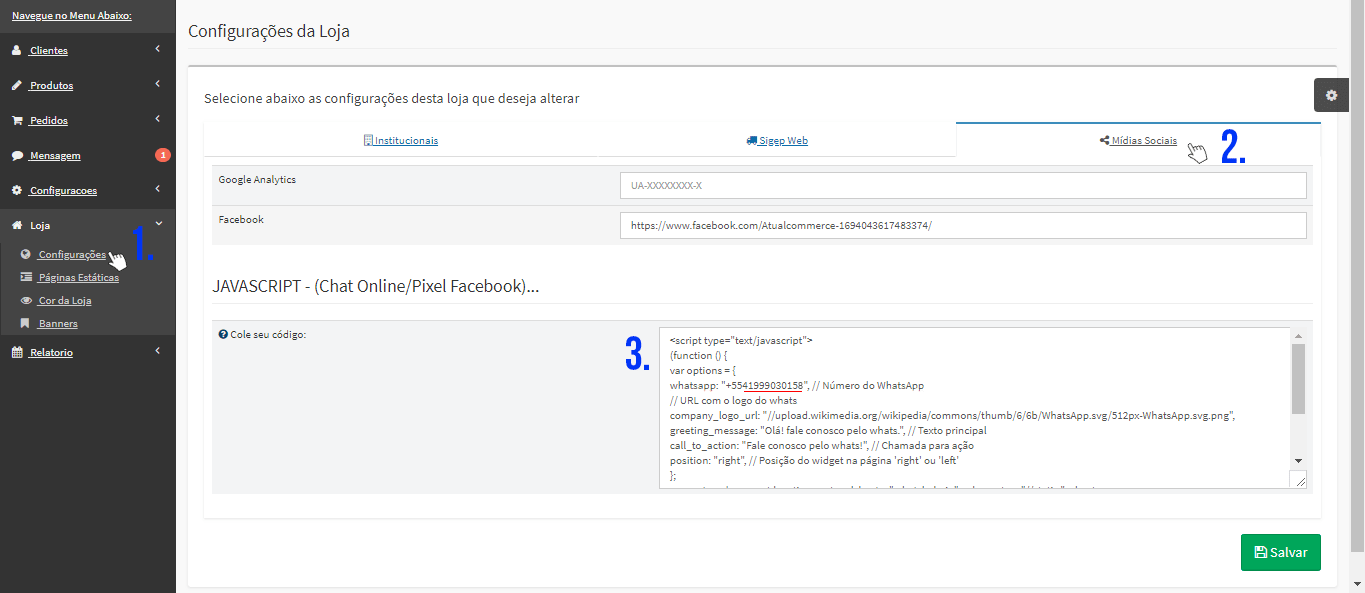
2. Logue em seu sistema e vá para o menu Loja > Configurações, na aba Mídias Sociais:

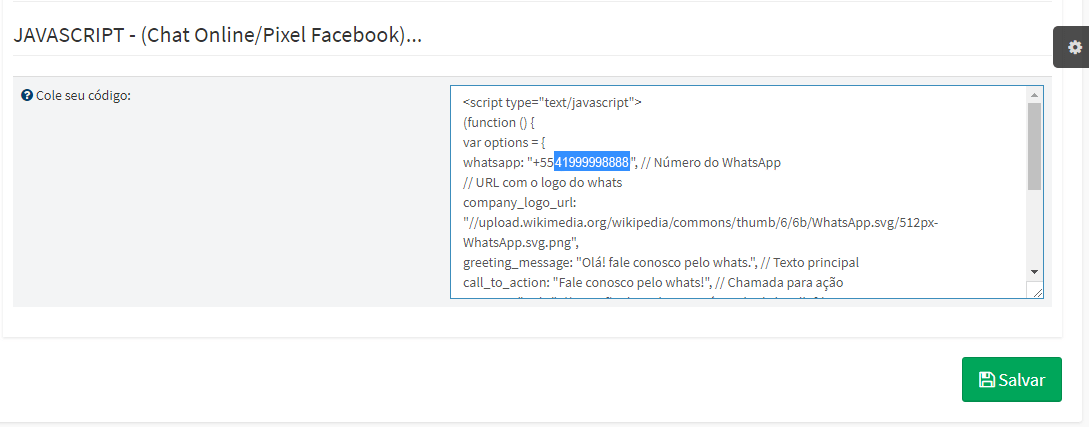
3. Cole o código que copiou no campo JAVASCRIPT do sistema, e na 4° linha mude o número de telefone para o número que irá utilizar:

4. Salve clicando no botão salvar e Pronto, seu ícone aparecerá quando recarregar a página inicial!

